Aujourd’hui, la dimension virtuelle du commerce est toujours plus importante et essentielle et pour ça on est presque impératif de s’adapter à ce fluxe progressif.
Chaque magasin et chaque activité – en effet – se dédie à la vente sur l’internet, en faisant levier sur l’intérêt du client à travers l’utilisation de l’art graphique et des contenus attrayants.
Un moyen extrêmement utilisé pour véhiculer des informations d’une manière efficace et attractive c’est l’iframe, une richesse garantie pour votre site web !
Qu’est-ce que l’iframe geoVINUM ?

Quand on parle de iframe on entend un box à l’intérieur de la page web, un élément qui peut aider votre site à être plus interactif et intéressant aux yeux des consommateurs. En plus, cet expédient est fréquemment utilisé pour des tags publicitaires ou des cartes, afin d’avoir plus d’informations dans la même page.
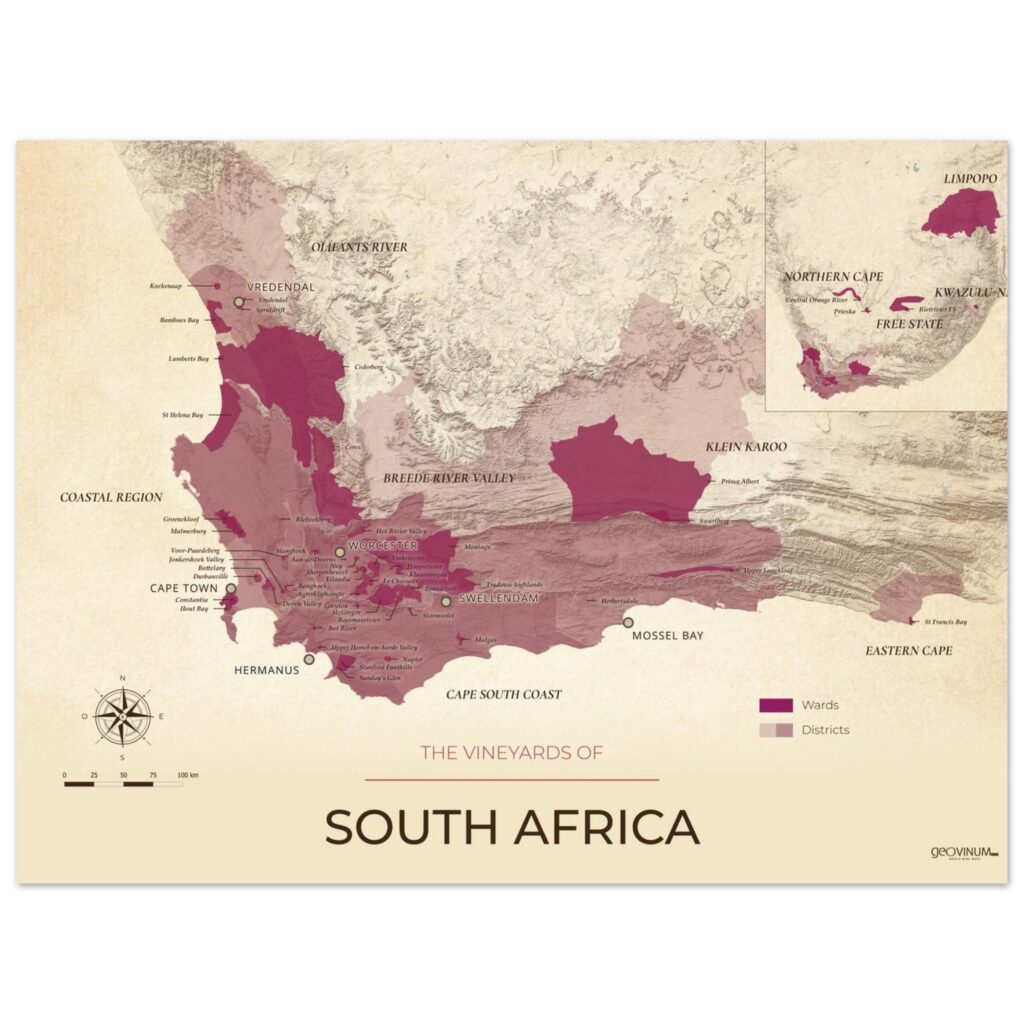
Dans ce cas spécifique, nous référons à une solution cartographique, une carte interactive des vignobles avec l’objectif de potentialiser la vente des vos produits oenologiques.
La présence d’un iframe va attirer l’attention sur votre site dans l’ensemble, en fournissant des informations essentielles pour le client. Une des possibilité de ce moyen c’est la localisation : en effet l’utilisation d’une carte interactive qui va permettre au consommateur de connaître exactement la position de votre vignoble ne peut qu’être un avantage.
Quelle valeur ajoutée pour votre site ?

L’avantage on le retrouve dans les possibilités mêmes de l’iframe mais aussi dans la vision globale de votre site. On doit, donc, souligner l’importance de ce moyen dans la perception de votre page et de votre ecommerce : l’iframe constitue une expression interactive des informations utiles au client qui vont lui rapprocher à vos produits.
L’aspect plus important c’est la facilité de repérer informations différentes dans la même page, à partir des contenus généraux du site jusqu’à la précision de la position de votre activité, en contribuant à créer une panoramique complète. En effet l’iframe, pour sa modalité d’expression et sa présence dans le site participe à une sensation d’exhaustivité dans la présentation de votre site, en augmentant l’intérêt du client.
Comment la mettre en place ?

La création d’un iframe s’agit d’une opération plutôt simple, qui se développe sur la base de vos exigences.
D’abord c’est nécessaire décider l’interface sur laquelle utiliser le moyen, par exemple sur votre site web, sur votre application ou sur d’autres plateformes fonctionnelles pour votre activité.
Alors, une fois que vous avez établie l’interface, vous devriez envoyer des informations à propos de votre exercice pour la création d’un produit ad hoc : vos parcelles, la zone géographique, la cuvée associée, la variété de raisins.
Enfin, on doit considérer les aspects visuels, les éléments graphiques, logo, couleurs du site, images du label.
À travers ces points on va développer un iframe parfait pour votre activité, un enrichissement spécifique pour votre dimension. On doit considérer comme aucunes simples actions vont devenir un aspect fondamental de votre page, de sa présentation au client, dans la partie visuelle mais aussi de totalité d’informations.
Pour en savoir plus sur iframe, c’est par ici !