Integrieren Sie Ihre Weinkarte in Ihre Website
Tauchen Sie Ihre Kunden ein in Ihren Grundstücken mit unserer Technologie von interaktive Karte.
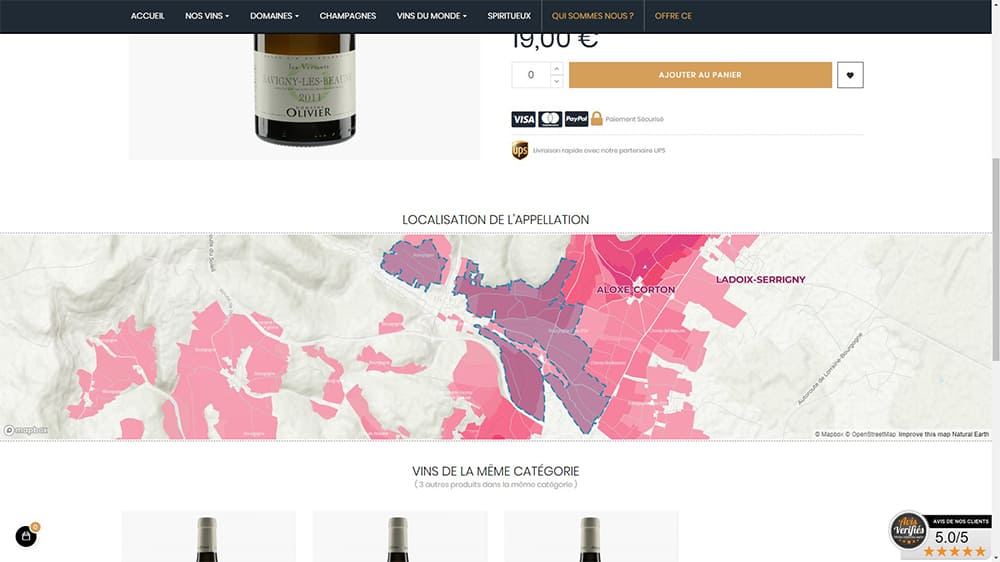
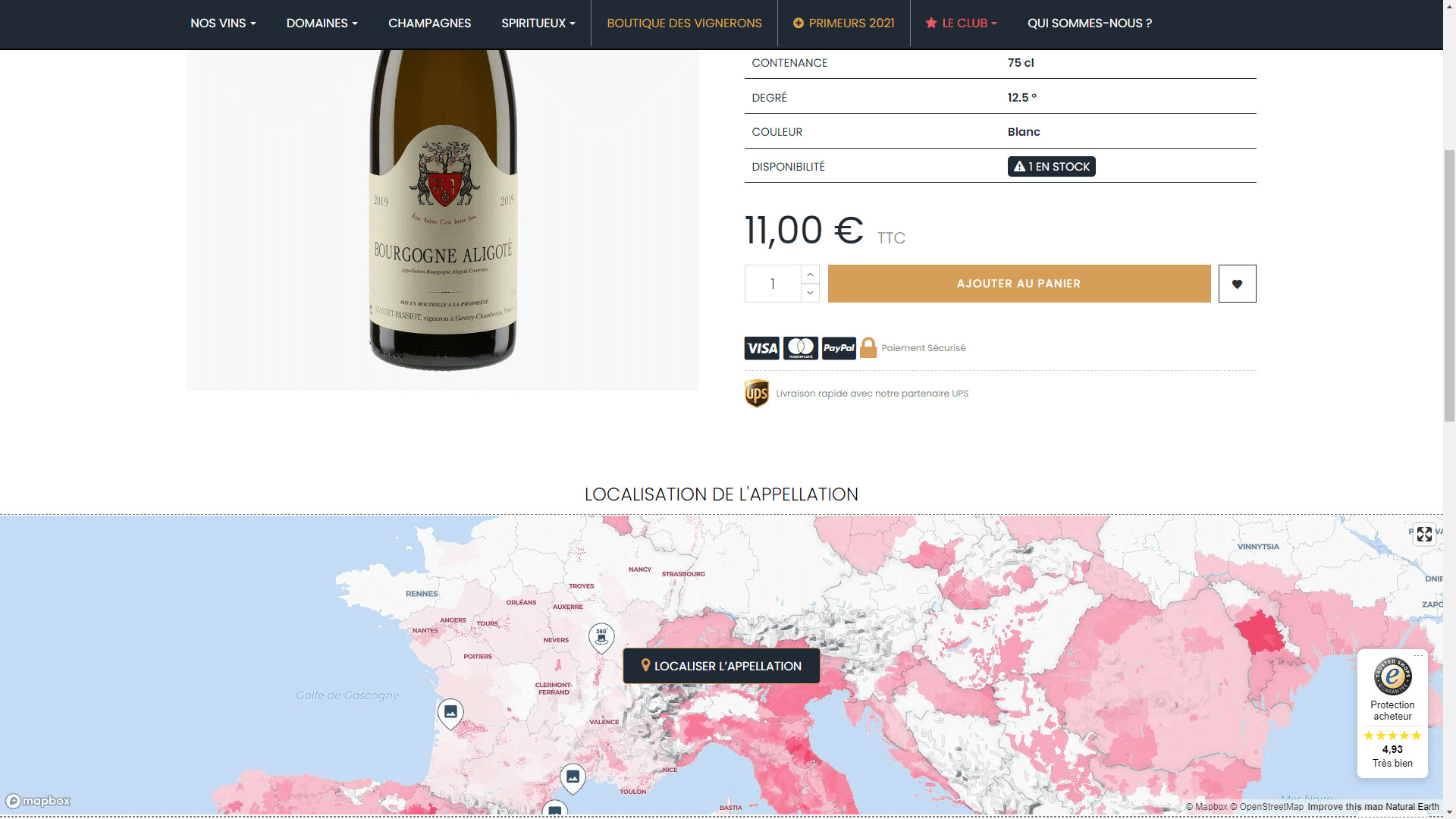
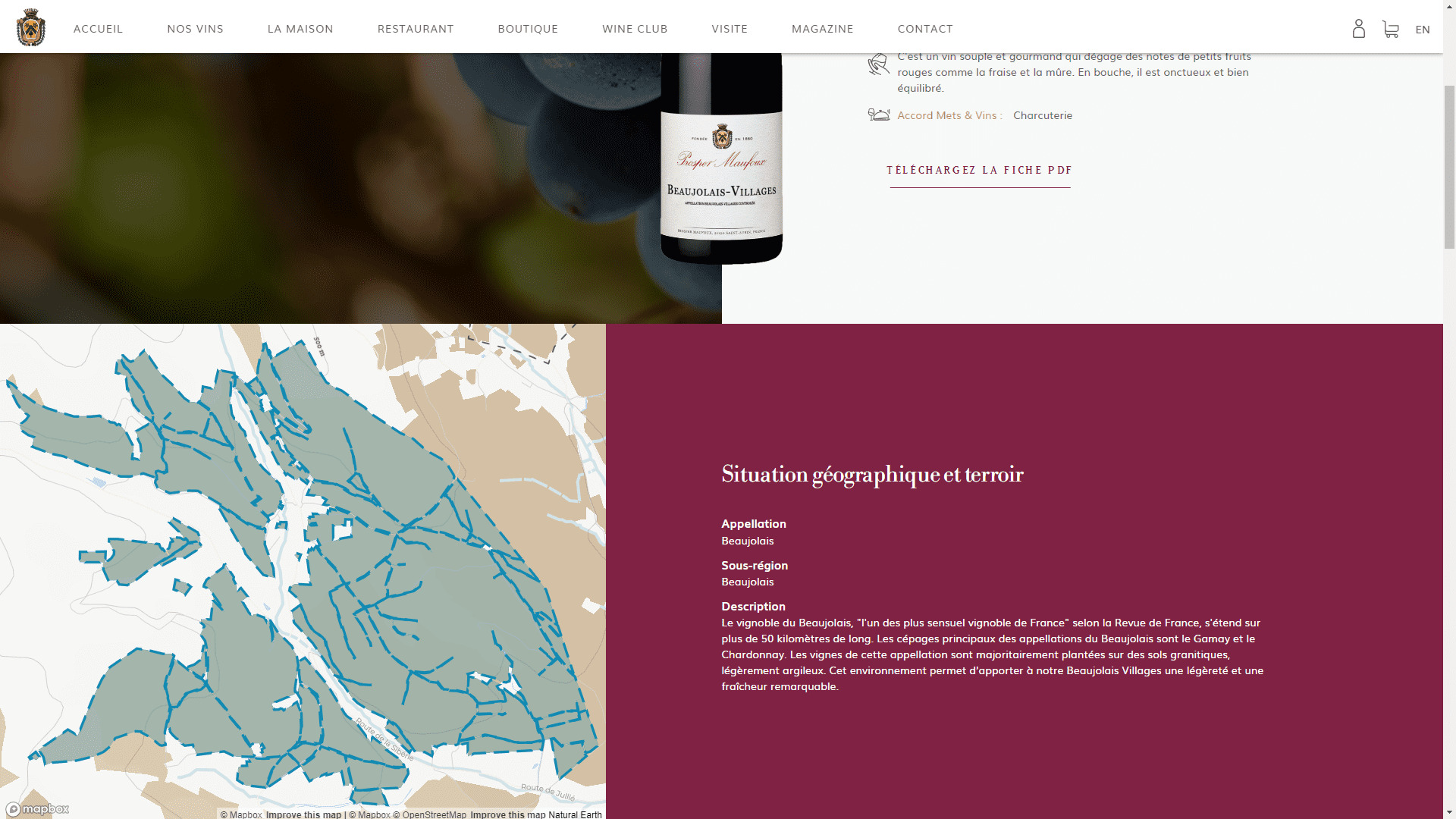
Sie wollen Ihrem Kunden helfen Appellation finden des auf Ihrer Website vorgestellten Weins?
Durch die Integration unserer iFrame-Technologie wird Ihnen die Karte der Appellation angezeigt automatiquement mit Ihren Inhalten verknüpft. Es ist einfach, schnell und preisgünstig.
Möchten Sie die Appellationskarte des vorgestellten Weins zeigen?
Fügen Sie unseren Iframe hinzu, damit die Appellationskarte automatisch mit Ihren Inhalten verknüpft wird. Es ist einfach, schnell und preisgünstig.

Sie erstellen die Seite, wir kümmern uns um die Karte!
Integration Ihrer Karte
Erstellen oder verbessern Sie Ihre Website, indem Sie einfach Platz für die Karte bereitstellen.
Wir begleiten Sie bei der Integration und die Karte wird dank des auf Ihrer Seite genannten Namens automatisch generiert.
Erklärendes Video
Unser Angebot
Finden Sie die Formel, die Ihren Bedürfnissen entspricht: Eine Anfrage entspricht einer Ansicht Ihrer Karte durch einen Ihrer Internetbenutzer.
Je mehr Ihre Website besucht wird, desto höher wird die Anzahl der Anfragen pro Monat!
Mini-Formel
Mit der geoVINUM iframe Mini-Formel können Sie eine interaktive Karte in Ihre Website integrieren, begrenzt auf 600 Aufrufe pro Monat: ideal für Einsteiger!
Magnum-Formel
Mit der Formel geoVINUM iframe Magnum können Sie eine interaktive Karte in Ihre Website integrieren, begrenzt auf 1000 Anfragen pro Monat: unser beliebtestes Angebot!
Jerobeam-Formel
Mit der geoVINUM iframe Jeroboam-Formel können Sie eine interaktive Karte in Ihre Website integrieren, begrenzt auf 2000 Anfragen pro Monat: ideal für Experten!
Preiskonditionen
Monatliches Angebot
Jahresangebot
iframe Mini
600 Anfragen / Monat- Integration auf Ihrer Website
- Liste der Appellationen aus einer weltweiten Datenbank
- Interaktive und intuitive digitale Karte
iframe Magnum
1000 Anfragen / Monat- Integration auf Ihrer Website
- Liste der Appellationen aus einer weltweiten Datenbank
- Interaktive und intuitive digitale Karte
iframe Jerobeam
2000 Anfragen / Monat- Integration auf Ihrer Website
- Liste der Appellationen aus einer weltweiten Datenbank
- Interaktive und intuitive digitale Karte
Gebrauchsanweisung
Hosten Sie die PHP-Datei
Laden Sie die PHP-Datei „token_request.php“ herunter und ändern Sie sie, indem Sie Ihren API-Schlüssel hinzufügen
$data = '{"apikey": "YOUR_APIKEY"}';
und hosten Sie es mit Ihrem FTP-Client in einem Ordner auf Ihrer Website.
Integrieren Sie HTML+CSS+JS-Code
1. Laden Sie den HTML-Code „index.html“ herunter.
Es enthält alle Elemente, damit geoVINUM-iframe funktioniert, dies wird für die Tests nützlich sein.
Suchen Sie die Stelle, an der die Karte in Form eines iframe eingefügt wird:
<div id="Container-Iframe"> </div> </div>
2. Suchen Sie als Nächstes den Anfang des JavaScripts.
// Appellation, cadastre et/ou gps à afficher sur la map var appellation = "Hautes Côtes de Nuits"; var cad = ""; var gps = ""; ...
3. Verbinden Sie die PHP-Datei, um das Autorisierungstoken abzurufen
xhr.open('get', 'https://votre-site.fr/dossier/token_request.php?timestamp=' + tps, true);
Passen Sie das CSS nach Ihren Wünschen an
Sie können die Abmessungen des Iframes anpassen (Breite, Breite und Höhe, Höhe), einen Rahmen und Ränder hinzufügen:
#container-iframe {
Breite: 600px;
Höhe: 400px;
Grenze: #666 gepunktete 1px;
margin-top: 20px;
Display: biegen;
Inhalt rechtfertigen: Zentrum;
}
Erhalten Sie Aktionen und werden Sie über neue Produkte informiert